العنصر document في جافا سكريبت JavaScript
العنصر document :-
- من العناصر المهمة والتي لا يكاد يخلو سكريبت منها
الخصائص المستخدمة مع العنصر document :-
- alinkColor : للتحكم في لون الرابط النصي
- bgColor : للتحكم في لون الخلفية
- Domain : لتحديد اسم نطاق الخادم الحالي
- fgcolor : للتحكم في لون النص
- formName : خاصية اسم النموذج , حيث لا يمكن استدعاء النموذج والتعامل معه إلا من خلال اسمه
- lastModified : لتحديد آخر تعديل تم في الصفحة
<SCRIPT language= "GavaScript"><!- -
Document.write("page Updated: " + document.lastModified)
//--> </SCRIPT>
- linkColor : للتحكم في لون الرابط النصي
- Referrer : يحتوي علي الرابط URL الذي يستدعيه العنصر document
- Title : يحتوي علي المحتوي الموجود بين وسمي العنوان
- vlinkColor : للتحكم في لون الرابط النصي الذي تمت زيارته
جملة الإخراج والطباعة علي المتصفح document.write :-
- من أهم الجمل في الجافا سكريبت , حيث تكون المسئولة الأولي عن الكتابة من خلال الجافا سكريبت في المتصفح , وتكون الصيغة العامة لها :-
;("اكتب الذي تريده هنا ") document.write
- يمكن عمل تعديلات وتنسيقات علي العبارة المكتوبة من خلال جملة الإخراج تلك وذلك بدمج وسوم وعناصر HTML داخل تلك الجملة
حتي يكون الخط سميك // ;("اكتب الذي تريده هنا <B> ") document.write
: ("اكتب الذي تريده هنا " + " <B>") document.write
- كما يمكنك إدراج صورة من خلال جملة الإخراج تلك :
Document.write ("<Img src = "computer.gif">");
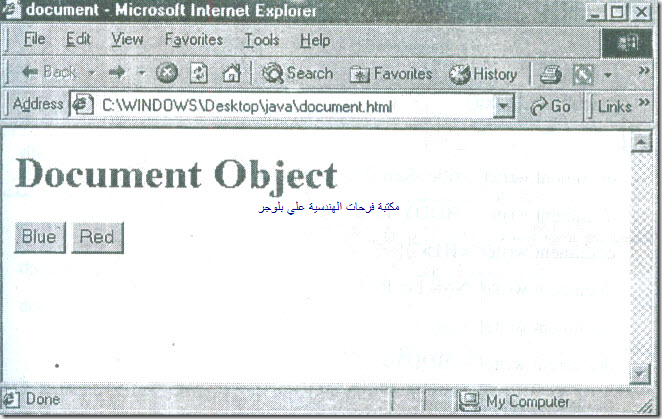
مثال
<HTML>
<HEAD>
<TITLE> document </TITLE>
<SCRIPT>
<!- - BEGIn HIDING
Document.fgColor= " green";
Document.write("<HI> Document Object</HI>");
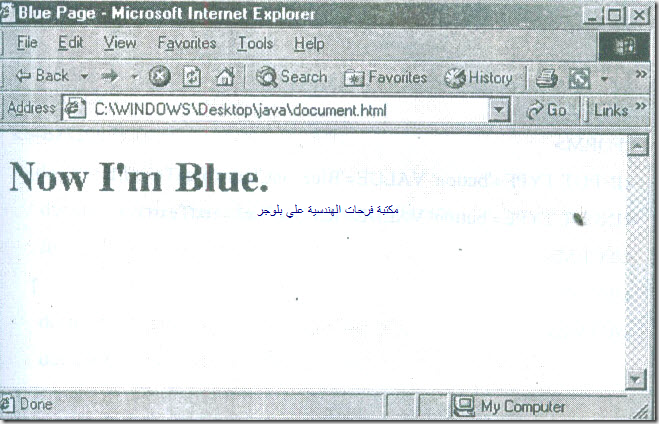
Function blueText()
{
Document.write("<title>Blue page</title");
Document.write("<BODY TEXT='blue'>");
Document.write("<HI>");
Document.write("Now I'm Blue.");
Document.write("</HI>");document.write("</BODY>");
Document.close();
}
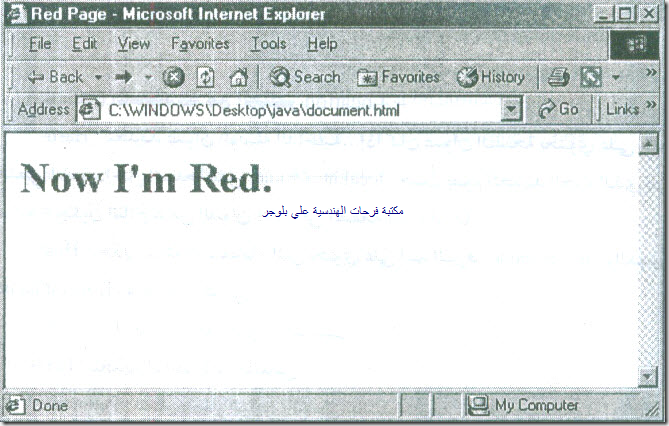
Function redText()
{
Document.write("title>Red pag</title>");
Document.write("<BODY Text='red>");
Document.write("<HI>");
Document,write("Now I'm Red.");
Document.write(/HI>");
Document.write(</BODY>");
Document.close();
}
//End HIDING-- >
</SCRIPT>
</HEAD>
<BODY>
<FORM>
<INPUT TYPE='button' VALUE='BLUE' onClick='blueText();'>
<INPUT TYPE='button' VALUE='Red onclick='red onClick='redText();'>
</FORM>
</BODY>
</HTML>






تعليقات
إرسال تعليق