العنصر History , العنصر Navigator في جافا سكريبت Javascript
العنصر History :-
- يحتفظ المتصفح بقائمة الصفحات التي تم زيارتها مسبقا , وتلك القائمة يمكن عرضها عن طريق العنصر History
الخصائص المستخدمة مع العنصر History :-
- Current : تحديد الوصلة الحالية
- Length : تحديد عدد المداخلات في قائمة History
- Previous : تحديد الوصلة السابقة
الطرق المستخدمة مع العنصر History :-
تحميل الوصلة السابقة في قائمة History ( )back
تحميل الوصلة التالية في قائمة History ( ) forward
تحميل وصلة معينة من قائمة History go("Location")
وقد لوحظ أن الطريقة () من أهم الأدوات المستعملة في صفحات الويب , وهي تشبه زر Back الموجود أعلي في المتصفح بل ويؤدي عمله تماما , وعن طريق كود بسيط يمكنك عمل ذلك الزر في المتصفح
<FORM name="Form1">
<INPUT type= "Button" name= "Button1"value="عودة"
onClick= "history.back()">
</FORM>
العنصر Navigator :-
- هذا العنصر يحتوي علي بيانات عن المتصفح الذي يستخدمه العميل
الخصائص المستخدمة مع العنصر navigator :-
- appCodeName : لتحديد اسم كود متصفح العميل
-appName : لتحديد اسم متصفح العميل
- appVersion : لتحديد رقم إصدار المتصفح
- language : لتحديد لغة الترجمة للمحتوي المعروض
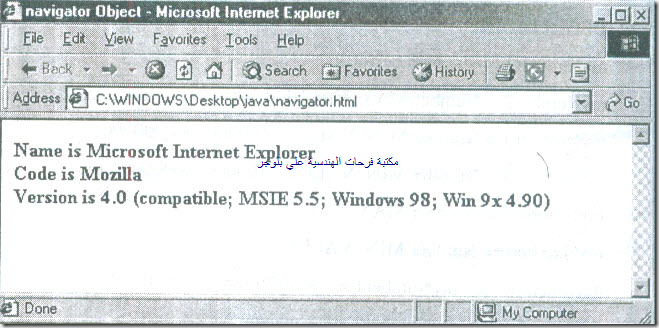
مثال :-
<HTML>
<HEAD>
<TITLE> navigator Object</TITLE>
<Script>
Document.write("Name is " + navigator .appName + "<br>");
Document.write("Code is " + navigator.appCodeName + "<br>");
Document.write("Version is " +navigator.appVersion + "<br>");
</Script>
</HEAd>
<Body>
</BODY>
</HTML>




تعليقات
إرسال تعليق