تنسيق الصفحات في HTML
الدرس الثالث :تنسيق الصفحات
مثال توضيحي
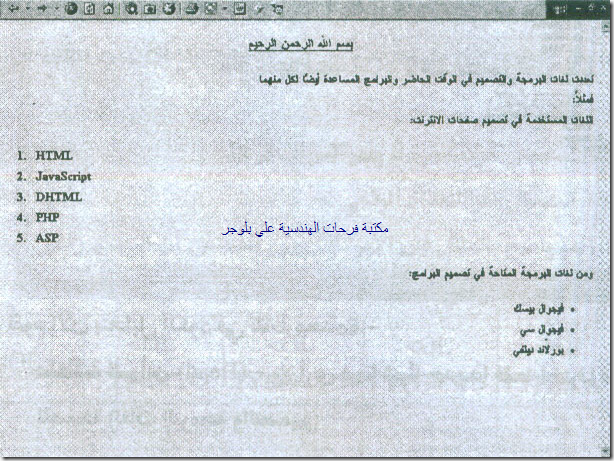
مثال2: بإستخدام الجدول السابق نريد أن نكتب النموذج التالي كاملا :-
بسم الله الرحمن الرحيم
تعددت لغات البرمجه والتصميم في الوقت الحاضر والبرامج المساعده ايضا لكل منهما
فمثلا:-
اللغات المستخدمه في تصميم صفحات الإنترنت:
1.HTML
2.Javascript
3.DHTML
4.Pmp
5.Asp
ومن لغات البرمجه المتاحه في تصميم البرامج:
· فيجوال بيسك
· فيجوال سي
· بورلاند ديلفي
فلنفترض أن الصفحه التي بداخل الإطار نريد تصميمها فما هو كود HTML اللازم لبناء مثل تلك الصفحه؟؟
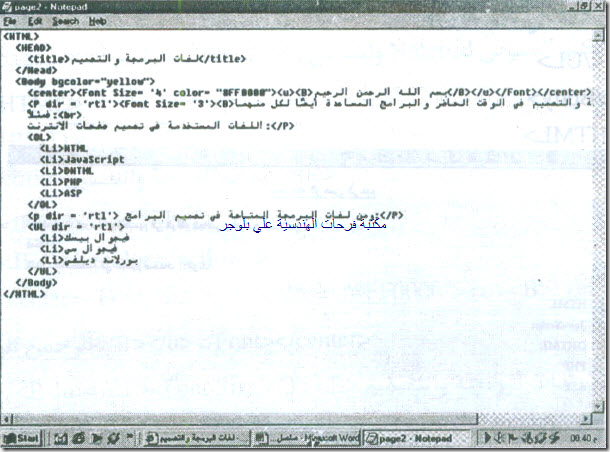
الحل بنفس الطريقه السابقه لإنشاء صفحه جديده وقم بكتابه الكود الآتي في محرر النصوص Notepad ولنفترض مثلا اننا حفظناها بإسم page 2.html
> HTML<
> HEAD<
> Title< لغات البرمجه والتصميم > / Title<
/> Head<
> Body bgcolor="yallow"<
> Center<Font Size= "4" color= "#FF0000"< > U< > B < بسم الله الرحمن الرحيم >/ B< > /U< >/ Font< >/ center<
> p dir = "rtl'' < > Font Size= "3"< > B تعددت لغات البرمجه والتصميم<
في الوقت الحاضر والبرامج المساعده ايضا لكل منهما <br>
فمثلا :<br>
اللغات المستخدمه في تصميم صفحات الإنترنت :</P>
> OL<
> Li< HTML
> Li< Java Script
>Li< DHTML
> Li< pHp
>Li< ASp
>/ OL<
>p dir = "rtl"< ومن لغات البرمجه المتاحه في تصميم البرامج :</P>
>UL dir="rtl"<
>Li< فيجوال بيسك
>Li< فيجوال سي
>Li< بورلاند ديلفي
>/UL<
> /Body<
> /HTML <
نقوم الآن بتحليل الكود في نقاط محدده :-
منطقه الرأس Head)):-
ولا أري فيها شيئا جديدا فقط إخترنا عنوانا للصفحه (لغات البرمجه والتصميم)
ملحوظه:
حاول أن لا تضع عنوانا للصفحه لتري العنوان الإفتراضي الذي يضعه المتصفح لك.
منطقه الجسم Body) ):-
ونتناول بالتحليل
لاحظ التابع bgcolor ويختص بلون خلفيه الصفحه وممكن أيضا ان نكتب اللون بالكود الخاص به أو كما هو واضح بالمثال
1- بعد ذلك أمر التوسيط center وأمر ضبط الخط font وإغلاق كل منهم دون تداخل ( إغلاق آخر أمر أولا وهكذا) , وأيضا < B > , < U > (إذا لم يتم إغلاق كود منهم سوف يتم تطبيقه علي كل الكلمات التاليه إلي أن يتم إغلاقه)
2-إستعمال كود الفقره p وأمر كسر السطر br
3- إستعمال أمر التعداد الرقمي:-
كما هو واضح بالمثال فإن الأمر OL يهيئ المتصفح أن التعداد رقمي ويمكن أن يأخذ التعداد الرقمي أشكالاعده, كما بالجدول التالي:
| >OL TYPE="A"< | >OL TYPE="a"< | > OL TYPE="i"< | >OL TYPE="i"< | >OL< |
| .A | .a | .I | .i | .1 |
| .B | .b | .II | .ii | .2 |
| .C | .c | .III | .iii | .3 |
| .D | .d | .IV | .iv | .4 |
| .E | .e | .V |
|
|
مع ملاحظه أن الوضع الإفتراضي > OL > يعطي أرقاما فقط
إستعمال العنصر Li لسرد العناصر الملراد وضعها في التعداد الرقمي ( وهو يعمل مع التعداد النقطي أيضا ولا داعي لاستعمال وسم نهايه له)
4- إستعمال أمر التعداد النقطي:-
كما هو واضح بالمثال فإن الأمر UL يهيئ المتصفح أن التعداد نقطي ويمكن أن يأخذ التعداد الرقمي أشكالا عده, كما بالجدول التالي:-
> UL TYpE="square"< لإظهار التعداد النقطي علي هيئه مربع
> UL TYpE="circle"< لإظهار التعداد النقطي علي هيئه دائره مفرغه
وفي نهايه الصفحه لا تنسي إغلاق العنصر Body والعنصر HTML
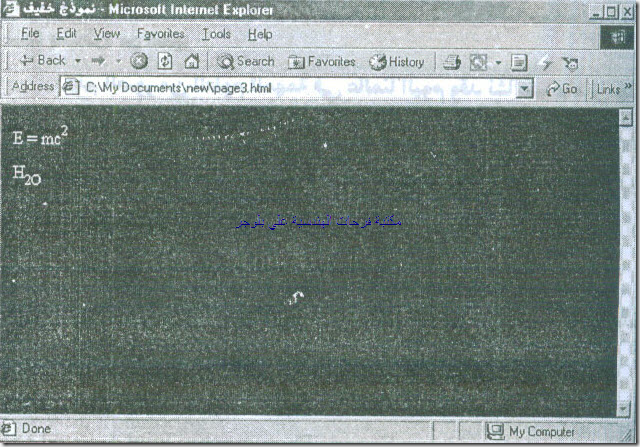
مثال 3 : لنصمم ذلك النموذج أيضا (بسيط جدا)
>HTML<
>Head< > title< نموذج خفيف >/ title<
>/Head<
>body bgcolor= "#000000"<
>p< > Font size="3" color= "#FFFFFF"< E= c>sup<2>/ sup< > br<
H > sub<2>/sub< O>/p<
>/body<
>/HTML<
لاحظ إذا نسينا ان نضع > /sub > ماذا ستكون النتيجه ؟؟
أيضا إذا نسينا > /Sup> (إحذف أيضا> br > لتشعر بالفرق) ستكون النتيجه:-
بالطبع إذا نسينا أن نكتب> /sup> و> /sub > معا ستكون كارثه








تعليقات
إرسال تعليق