المتفرقات في HTML
الدرس الثامن : متفرقات
هنا انتهينا من ساعات تعليم HTML , لكن من يظن انه امتلك كل اللغة فهو واهم , بالرغم من سهولتها , فمع استمرار وجود المطورين علي شبكة الانترنت ومع استمرار تطوير شركات البرمجيات لتقنيات الويب فنتوقع يوميا ظهور الجديد والجديد والتطوير المستمر لتلك اللغة ولعناصرها واوامرها , وفي السطور التالية نقدم بعض الاشياء التي تفيد مصممي المواقع في مواقعهم من خلال دقائق بسيطة حتي نبدأ في تقنية الانماطCSS
إضافة صوت في صفحة الانترنت :-
يمكنك إضافة صوت في صفحة الانترنت وذلك بطريقتين مختلفتين :-
الطريقة الأولي من خلال العنصر bgsound
>bgsound SRC=filename. Mid AUTOSTART= true LOOP= 1>
حيث الخاصية LOOP تستخدم لتحديد عدد مرات تكرار الملف الصوتي , اما اذا اردت ان يعمل الملف عدد لا نهائي من المرات فما عليك الا ان تضع رقما كبيرا 9999 مثلا (واعتبرها طريقة بدائية) , والافضل ان تضع الخاصية Loop بالقيمة ( Loop= "infinite") infinite
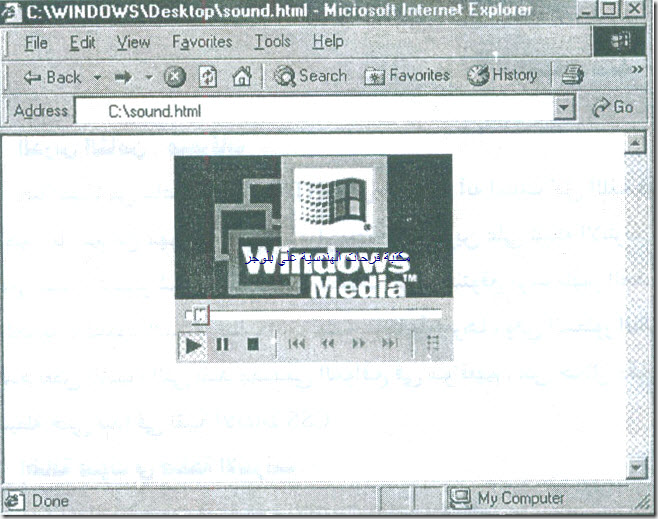
الطريقة الثانية من خلال العنصر embed
> EMBED SRC =filename.mid AUTOSTART=true
WIDTH =200 HEIGHT= 150 LOOP=1<
وتعتبر تلك الطريقة اجمل من ناحية الشكل , حيث يكون بالمنظر التالي :-
ويمكنك التحكم في عرض وارتفاع الشكل من خلال الخاصيتين height , width والخاصية Loop لا تختلف في العمل عن الطريقة الأولي .
لاحظ ان هناك فرق آخر بين الطريقتين , وهو أنه عند عمل تصغير للصفحة Minimize , فإن الصوت في الحالة الاولي يتوقف ,بينما في الحالة الثانية لا يتوقف .
العنصر او الوسم Meta وأهميتة في الصفحة :-
هو عبارة عن وسم يتم إدراجة في منطقه الرأس <Head> ويستخدم لوصف الصفحة بشكل عام من خلال الكلمات ذات الدلالة الواضحة علي مضمون الموقع او مصمم الموقع او تاريخ بناء الموقع بإختصار عبارة عن معلومات توثيقية وترجع أهميتها في سهولة نشر الموقع علي محركات البحث حيث تقوم محركات البحث بعملية تصنيف دورية للمواقع علي اسسها .
الخصائص المستخدمة في Meta :-
| لتحديد خصائص الصفحة وتأخذ هنا القيمة "content-type" |
http-equiv |
| تحديد اسم او عنوان او بيان ويتعرف محرك البحث علي الموقع من خلال القيمة الموجودة بتلك الخاصية | Name |
| تحديد نوعية البيانات في الصفحة وفي حالتنا تلك "text/html" | Content |
| لتحديد نوعية الترميز المستخدم (خاصة بتحديد اللغة ), وفي اللغة العربية أستخدم القيمة 1256 - Windows | Charset |
هناك العديد من الخصائص المستخدمة مع العنصر Meta لكنها تخص جانب الخادم أكثر من جانب المستخدم ولا تهمنا كثيرا الأن وسوف نتعرف عليها في مراحل متقدمة من مناقشة تقنية تطوير صفحات الإنترنت .
لاحظ أن الخاصية charset مهمة جدا في تعيين لغة المتصفح وإذا واجهتك صفحة باللغة العربية حروفها غريبة فقم بفك تشفير الصفحة من خلال الخاصية Encoding بالقائمة View وذلك بإختيار ( Windows ) Arbic كما هو واضح بالشكل
عمل تحديث تلقائي للصفحة ( Refreash) :-
يمكنك من خلال تحديد الزمن الذي يمكن للصفحة عمل تحديث بعد مرور ذلك الزمن , ويتم ذلك من خلال العنصر Meta , ويوضع في منطقة الرأس ( Head) :-
>META HTTP – REFRESH CONTENT =<
يعبر 5= CONTENT عن إعادة تحديث الصفحة كل خمس ثوان
تحميل صفحة أخري تلقائيا :-
يمكنك أيضا بنفس الطريقة تحميل صفحة أخري , ربما من موقع آخر أيضا بعد زمن معين تحدده انت بنفس العنصر أيضا , وفي منطقة الرأس ( head) :-
>HEAD<
>META HTTP- EQUTV= REFRESH
CONTENT= "5; URL=http://www.google.com/"<
>/HEAD<
حيث يمثل URL الصفحة الذي تريد تحميلها للزائرين بعد خمس ثواني (كما في تلك الحالة) .
المسافات البيضاء والرموز الخاصة في HTML :-
عند كتابتك لكود HTML فهناك شئ طبيعي ان تفضل بين كل كلمة وأخري بمسافة ( Space) مهما اختلفت اللغة فلابد ان يكون بين كل كلمة واخري مسافة اما إذا أردت وضع أكثر من مسافة هكذا :-
> p< This is white space >/p<
فإن HTML يختزل مجموعة المسافات تلك الي مسافة واحدة فتظهر النتيجة بهذا الشكل :-
This is white space
وللتغلب علي تلك المشكلة كانت هناك تنسيقات خاصة لتمثيل المسافة بإستخدام ترميز معين , حيث يكون لكل حرف موجود في العالم من أي لغة ترميز خاص من خلال تنسيق يسمي ASCII Format وهو الخاص بظهور أي حرف من أي لغة علي المتصفح , شاهد الجدول التالي علي سبيل المثال :-
| الحرف | الترميز الخاص بالحرف عن طريق ASCII Format |
| 1 | ;1575#& |
| أ | ;1571#& |
| ب | ;1576#& |
| ث | ;1579#& |
| خ | ;1582#& |
| ر | ;1585#& |
| س | ;1587#& |
| ق | ;1602#& |
| ك | ;1603#& |
| ل | ;1604#& |
| م | ;1605#& |
| ن | ;1606#& |
| ه | ;1607#& |
| و | ;1608#& |
| ي | ;1610#& |
بالطبع لست مطالبا بحفظ كل هذا , والمتصفح يدعم اللغة العربية وإلا كانت عملية شاقة جدا , حيث يلزم لتمثيل كل حرف سبع خانات , فيعتبر كتابة كلمة واحدة أمرا شاقا (فما بالك بجملة ) , لذا فعند وضع أكثر من مسافة يكون لابد من وضع الترميز الخاص بها(شاهد الجدول التالي للتعرف علي أهم ثلاثة رموز والتنسيقات المكافئة لها وضع تلك الرموز لها :
| الرمز | الترميز الخاص بالحرف عن طريق ASCII Format |
| مسافة | |
| < | &1t; |
| > | > |





تعليقات
إرسال تعليق