التعرف والتعامل مع أول صفحاتك في html
الدرس الثاني:التعرف والتعامل مع أول صفحاتك
مكونات صفحه الإنترنت
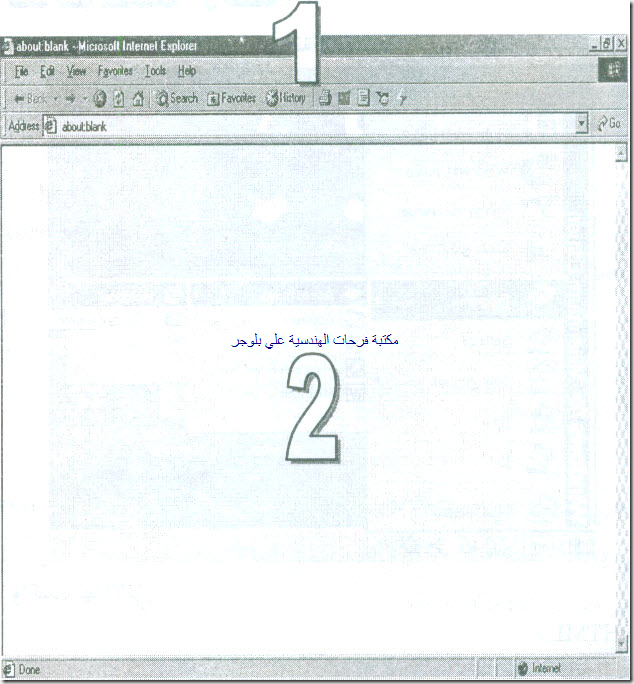
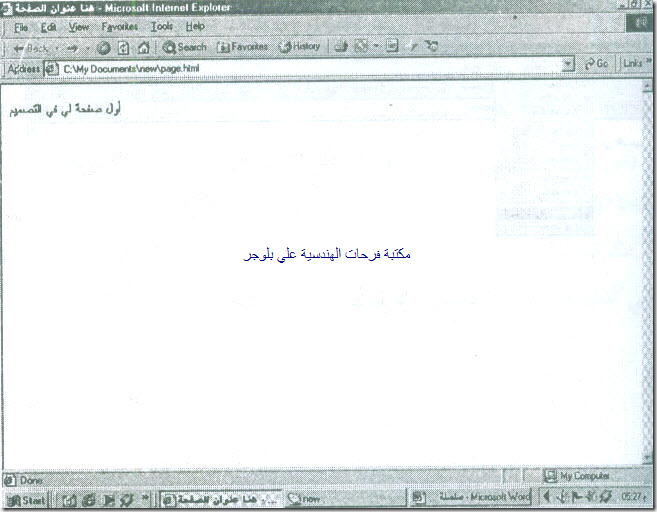
في البدايه لابد من التعرف علي صفحه الإنترنت ومم تتكون ؟؟إنظر معي للصوره التاليه:-
تتكون صفحه الإنترنت (كما بالصوره)من قسمين أساسين:-
القسم الأول (الذي يحمل أمامه رقم 1) : عباره عن رأس الصفحه Head)) ويختص بكتابه عنوان الصفحه في المكان الأزرق الذي يقف عليه(رقم1).
القسم الثاني(الذي يحمل امامه رقم2): وهو يشير إلي جسم الصفحهBody) ) ويختص بكتابه كل محتويات الموقع ومضمون الصفحه وهنا يكون كل أفكار التصميم
كيف نبدأ بتصميم أول صفحه؟
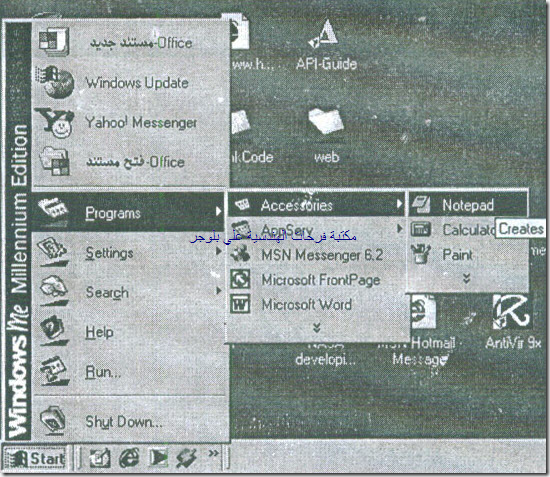
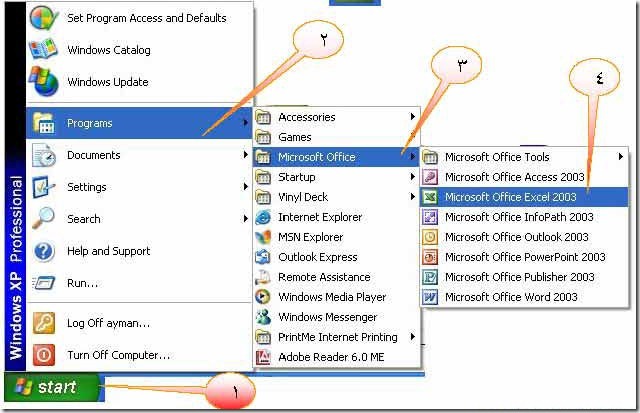
إفتح برنامج Notepad كما بالطريقه الموضحه بالرسم,
وإكتب بها الآتي :-
<HTML>
<Head>
</Head>
<Body>
</Body>
</HTML>
هذا هو التكوين الأساسي لكل صفحات الإنترنت وهيا نبدأ الشرح:-
أولا :- القوسين < > ويسمي start tag أو وسم البداية وبداخله يوضع الأمر المراد تنفيذه .
أما </ > يسمي End Tag أو وسم النهاية وبداخله يوضع الأمر الموجود بين وسم البداية ليدل علي نهابة تنفيذ الأمر السابق .
لا فرق بين الحروف الكبيرة والصغيرة (Capital – Small) عند كتابة أكواد HTML
<HTML>
<Head>
عنوان الصفحة ومعلومات خاصة ووصفها
</Head>
<Body>
محتويات الصفحة بالكامل بما فيها من نصوص وصور وتأثيرات وغيرها
</Body>
</HTML>
ففي البداية كتبنا <HTML> للتعبير أنك تريد البدء في كتابة ملف HTML وفي نهاية الصفحة كتبنا </HTML> كدليل أننا أنتهينا من الصفحة نفس الكلام يتكرر مع كل كود وكل وسم .
مثال 1
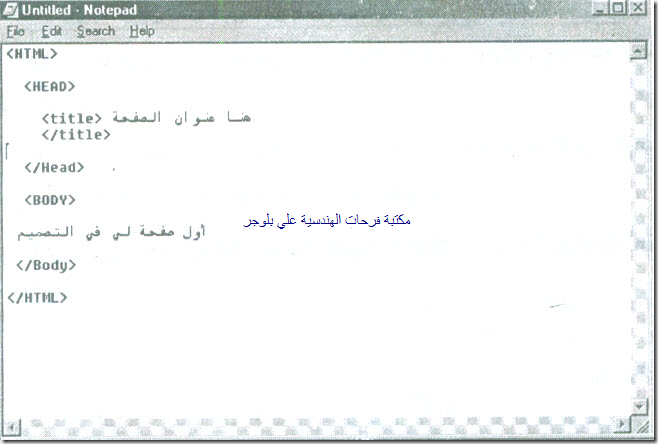
لنبدأ بتصميم أول صفحة وأكتب في Notpad ما يلي :
<HTML>
<HEAD>
</title> هنا عنوان الصفحة <title>
</Head>
<BODY>
اول صفحة لي في التصميم
</Body>
</HTML>
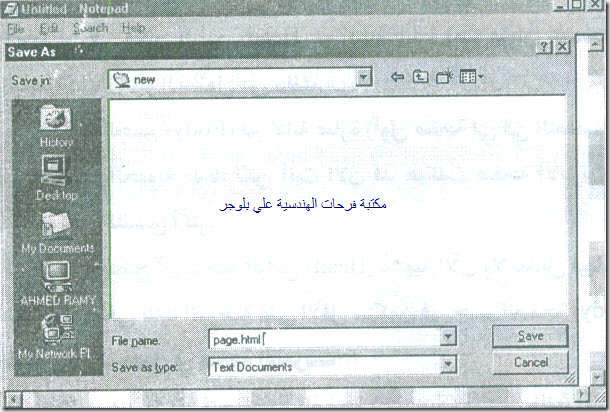
ثم أذهب إلي قائمة ملف file في برنامج Notepad واختر Save as وأحفظ الملف بأي اسم وليكن page.html
لاحظ ان الامتداد (*.html) هو امتداد صفحات الانترنت ولابد أن يعقب إسم الملف ذلك الإمتداد أو (*.htm)
الأن أغلق برنامج Notepad واتجه إيل الصفحة page.html ستجدها قد أخذت شكل أيقونة صفحة الانترنت , أفتح الصفحة الأن ولاحظ معي :
لاحظ أن في مكان الرأس Head تم كتابة عبارة (هنا عنوان الصفحة ) أي أن العنصر Title هو المسئول عن ذلك .
وفي منطقة الجسم Body تم كتابة عبارة ( أول صفحة لي في التصميم ) لكن تفتقد للتنسيق والحيوية طبعا , لكن أنت الأن قد هيكلت صفحة الإنترنت هيا معاً نتعمق في التنسيق أكثر .
في البداية يتضح أن مرحلة الرأس (Head) منتهية الأن ولا تعديل فيها وكل دراستنا القادمة في تلك المرحلة علي الأقل ستكون في جسم الصفحة Body








تعليقات
إرسال تعليق