مقدمة عن تصميم صفحات الويب بلغة HTML
مقدمة عن تصميم صفحات الويب بلغة HTML
مما لا شك فيه أن عالم الإنترنت وتقنيات التصميم والتطوير الخاصة به صارت في نواحي كثيرة من عالم الكمبيوتر وتعددت اللغات والتقنيات وتغلغلت في معظم لغات البرمجة الأخري .
لذا فسوف نتعلم كيفية تصميم صفحات الإنترنت بإسلوب بسيط نوعا ما حتي يستطيع غير المختص الإلمام بأطراف الموضوع في البداية والتعمق فيه تدريجيا .
وسوف يكون بدايه المطاف في شرح لغه HTML حيث تعتبر لغه أساسيه بالرغم من قدمها في تصميم صفحات الإنترنت وعدم المعرفه بها يشكل عائقا لدي الكثير بل ربما يطلق علي شخص لقب مصمم وهو لا علم تلك اللغه .
ما هي لغه HTML؟
إنها اللغه الأساسيه المستخدمه لإنشاء صفحات الإنترنت وهي إختصار لعباره Language Markup Text Hyper فمع تطور البرامج التي تتيح للمصمم الإستغناء عن أكواد HTML إلا أنها مهمه جدا ويتبقي للمصمم المحترف أن يكون علي درايه بكيفيه عمل الكود إضافه إلي ذلك يحتاج المصمم في كثير من الأحيان ان يعدل في الكود بيده أو يحتاج أن يحل مشكله صادفته وحتي لا يكون مقيدا بما يقترحه البرنامج الذي يستخدمه ولا يكون عبدا للتكرار والتقليد.
لذلك أعتبر أن العلم بلغه HTMl شرط أساسي لأي مصمم حتي يستطيع بعد ذلك التعامل مع اللغات المتقدمه أمثال JavaScript,pHp وغيره.
كيف تعملHTML ؟
أولا لغه HTML يلزم لها متصفح مثل Internet Explorer أوNetscape المتصفح هذا لعرض ما يكتبه المصمم من أكواد وهو بإختصار البرنامج الذي يعرض فيها صفحات الإنترنت تلك الأكواد هي عبارات تستدعي أوامر معينه من المتصفح لتنفذ المطلوب منها.
ما البرامج اللازمه لتعلم HTML ؟
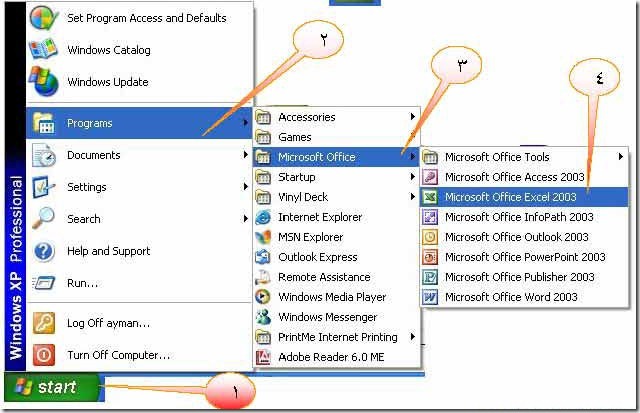
يكفي أن يكون لديك جهاز حاسب آلي مثبت عليه نظام تشغيل أي نظام تشغيل ومحرر نصوص فقط, فمثلا إذا كنت مستخدمي Windows فيمكنك إستعمال Wordpad أو Notepad وإذا كنت من Linux فيمكنك إستخدام pico وهكذا ولا حاجه لك إلي أي برامج لإتقان لغه HTML كمصمم أو حتي أن يري تصميماتك آخرون كمستخدمين.




تعليقات
إرسال تعليق