إزالة الحدود بين الاطارات في HTML
إزالة الحدود بين الاطارات :-
انت فقط بحاجه لان تتعرف علي التابع Frameborder وتضعه كالاتي حتي تزيل الحدود بين الصفحات وبعضها ويظهره كصفحه واحده
>FRAMESET ROWS="100,*,"frameborder="0"<
الخصائص المستخدمة مع العنصر Frame :-
| لتحديد الهوامش من الناحية العلوية ووحداتها بالبيكسل ومفيد اكثر مع الصور | Marginheight |
| لتحديد الهوامش من الناحية اليسري ووحداتها بالبيكسل ومفيد اكثر مع الصور | Marginwidth |
| لتحديد ظهور اشرطة التصفح الرأسية والأفقية الخاصة بالإطار وتأخذ القيم التالية :- Scrolling ="yes" السماح بظهور أشرطة التصفح Scrolling ="no" عدم السماح بظهور أشرطة التصفح Scrolling = "auto" لجعل أشرطة التصفح أتوماتيكة فتظهر اذا لزم | Scrolling |
| مهمة في التنسيق بين الإطارات ويأتي شرحها فيما بعد | Name |
تنسيق صفحة الإطارات :-
ما المقصود بالتنسيق بين الإطارات ؟؟
هي عملية ربط بين صفحات الإطارات الموجودة في الصفحة الرئيسية مع بعضها البعض بمعني أخر أنت قد قسمت الصفحة لقسمين (صفان أو عمودان )وتريد أن تضغط علي الرابط أو الوصلة الموجودة في إطار منهم ليفتح في الإطار الأخر وتبقي صفحة الإطار التي تحتوي علي الرابط كما هي .
بمثال بسيط وبإستخدام ثلاث صفحات بسيطة التكوين لفهم المعني بصورة سهلة :-
الملف Index.html :- وهو الملف الرئيسي الذي يضم الإطارات ويحتوي علي الكود التالي :-
>HTML<
>Head<
>Title< الصفحه الرئيسيه >/Title<
>/Head<
>Frameset cols= "100, *"<
>Frame src ="left. html"<
>Frame src ="right. html"<
>/HTML<
والملف Left. html يحتوي علي الكود التالي :-
>HTML<
>Head<
>/Head<
>Body<
>a href ="out. Html"<Click Here >/a<
>/Body<
>/HTML<
والملف right.html يحتوي علي الكود التالي :-
>HTML<
>Head<
>/Head<
>Body<
>p< الاطار الأيمن >/p<
>/Body<
>/Body<
>/HTML<
والملف out.html يحتوي علي الكود التالي :-
>HTML<
>Head<
>/Head<
>Body<
>p< لقد استدعيت تلك الصفحة /p<
>/Body<
>/Body<
>/HTML<
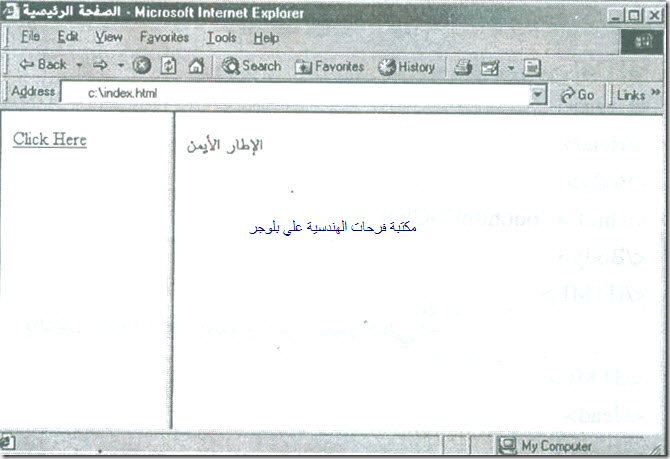
المطلوب أنه عند الضغط علي كلمة Click here يفتح الصفحة out.html في الإطار الأيمن لكن إذا ضغطنا عليها يكون الناتج :-
حيث تم فتح الصفحة out.html في الإطار الأيسر علي عكس ما كنا نقصده , أضغط زر Back وافتح ملف المصدر للصفحة index.html وأطلق علي الصفحة right.html اسما :-
<FRAME SRC=’’right.html’’ name = ‘’x2’’>
ثم اذهب الي الصفحة left.html وعدل كود الوصلة :-
<a href = ‘’out.html’’ target= ‘’x2’’>Click Here </a>
جرب ثانية وستجد النتيجة :-
لاحظ فائدة target وهي تحديد مكان الصفحه التي تفلح بعد الضغط علي الرابط التشعبي ولا يقتصر استخدامها في الاطارات فقط , بل في اي وقت واي حين .







تعليقات
إرسال تعليق