النماذج ( Forms) في HTML
الدرس السابع : النماذج ( Forms)
من فضلك ادخل تعليقك ثم إضغط زر الإرسال – من فضلك أدخل بياناتك ثم إضغط زر التسجيل.
كل تلك العبارات وغيرها مما تتضمن تعاملات يقوم المستخدم بإدخالها تسمي نماذج .
والنماذج يعتبر موضوعا غير سهل علي الإطلاق فهو قائم عليه كل لغات الإنترنت المتطورة ويعتبر تحويلا عمليا لما نراه في البرامج لتطبيقه علي صفحات الإنترنت وتهدف النماذج في HTML الي خلق جو من التفاعل بين الموقع وبين زواره فمثلا يمكنك ان تعرف اراء الزوار في موقعك من خلال النماذج ومن خلالة أيضا يمكنك إضافه إمكانيه البحث عن كلمة معينه او موضوع محدد داخل موقعك .
……>/Form< يتم إدراج كل ما يختص بالنماذج بين الوسمين
<Form>
والعنصر Form له العديد من التوابع , أهمها :- Method, Action
Action :-
وتتضمن العنوان الذي تريد إرسال البيانات إليه , ليتم تخزينها أو معالجتها عموما طبقا للصوره المطلوبه في البرمجة , وهنا سوف يقتصر إرسالها إلي البريد الإلكتروني , وبقيه الطرق سوف نحاول التعرض لها في مقالات أخري.
>Form action = "mailto: anyone@domain.com"<
…………..
>/From<
فاللفظmailto هو المختص بإرسال البيانات إلي البريد الإلكتروني
Method :-
يعتبر امتدادا للتابع Action , فهو الذي يحدد الطريقه التي يتم التعامل بها مع البيانات المرسله الي العنوان السابق , وتتضمن العديد من الطرق أشهرها علي الإطلاق post , Get
حيث Get تستخدم إذا كانت التعامل داخلي بين الصفحات وبعضها , أما post إذا كان التعامل خارجي (كإرسال البيانات إلي البريد الإلكتروني مثلا).
>Form action = "mailto: anyone@domain.Com" method = "post"<
……………
>/Form<
محتويات النماذج :-
بصفه عامة نستخدم الوسم <input> في التعامل مع كل محتويات النماذج وتحديد الشكل الناتج بصفه عامة وتكون الصيغة
>input type =" "<
| الوصف | Type |
| أشهر وأهم طرق إرسال البيانات ويظهر علي شكل مستطيل نصي للكتابه فيه | Text |
| مثل السابق تماما إلا أنه يظهر محتواه بصوره مشفره لكن يتم الإرسال بصوره واضحه | password |
| يعتبر نوع من السرية حيث يرسل البيانات التي تريدها بالقيمة التي تريدها أن يعلم المستخدم عنها شيئا | Hidden |
| لعمل مربع اختيار إذا تم اختياره يرسل معلومة | CheckBox
|
| ويجوز اختيار أكثر من مربع اختياري |
|
| لعمل دوائر اختيار ويرسل المعلومة عندما تختار أحدهم ولا يجوز سوي اختيار دائرة واحدة فقط | Radio |
| لعمل زر وله العديد من الخصائص | Button |
| يظهر في صورة زر وهي طريقة فعالة لإرسال المعلومات | Submit |
| يظهر في صورة زر ويعمل علي مسح بيانات النموذج | Reset |
وهناك وسمين آخرين بخلاف >" " = <input typer هما Textarea لعمل مستطيل نصي متعدد الأسطر ,والآخر Select وسوف نتناول كل منهما بشئ من التفصيل
Text & password :
>Form<
>input type = " text "<
>/Form<
لاحظ الناتج :-
يكون مستطيل نص بهذا الشكل ويمكنك الكتابه فيه بهذا الشكل , وله أيضا بعض الخصائص للتحكم فيه , مثل :-
>input type = " text " value = " ضع النص هنا "<
حيث يضع قيمه افتراضية في مستطيل النص كما في الشكل الموضح
>input tyoe =" text " value = " " size= " 60" <
حيث يتحكم في حجم مستطيل النص
>input type = "text" value = " " size = "30" maxlength = "10"<
حيث يحدد أقصي عدد من الحروف مسموح به للكتابة في مستطيل النص (هنا في المثال10)
>input type = "password " value = " "size = "30" maxlength = "10"<
حيث يسمح بإدخال البيانات مشفرة (كلمة سر) , وينطبق علية نفس الخصائص السابقة.
مثال :- إكتب كود HTML الخاص بإنشاء النموذج التالي
الكود
<Form>
Please enter your name: <input type=''text'' size=''50''
Maxlength=''30''><br>
Please enter your password:
<input type=''password'' size=''50'' maxlength=''20>
</Form>
بالطبع هذا نموذج بسيط لا يقيد بأي شئ دعونا نكمل باقي درس النماذج ونري ماذا يمكننا العمل بعد ذلك !
Radio Box. Check Box
نبدأ الأن بالتعرف علي باقي الأدوات الممكن استخدامها في النماذج وطرق الاستخدام واحدة وطريقة إرسال البيانات هي نفسها وتسمي الأداتان بأداتا الإختيار حيث :-
حيث تعتمد علي نظرية اختيار واحد فقط من متعدد Radio Box:-
وهنا يمكنك اختيار أكثر من واحد من متعدد Check Box:-
بالطبع يعتمد اختيارك أباً من الأداتين علي حسب نوعية المعلومة
في هذا المثال يوضح انك لتختار العمر لا يمكنك اختيار أكثر من إجابة فالإنسان لا يكون له عمران في أن واحد , لذا فاستعملنا هنا Radio Box حتي يمكن للمستخدم اختيار إجابة واحدة فقط , وبالمثل إذا كنت تريد النوع فالإجابة تكون ذكراً أو أنثي وليست الإجابتان معاً .
والكود للنموذج السابق هو :-
<form>
Age : <br>
<input type = ''radio''>10 – 17 </br>
<input type = ''radio''>18 – 50 </br>
<input type = ''radio''>51 – 100 </br>
</from>
أما في تلك الحالة :-
فيمكنك اختيار أكثر من بيان ويمثل البيان الذي أمامه علامة أنه قد تم الضغط عليه بالفأرة والكود للنموذج السابق هو :-
<form dir = ''rtl">
أي شئ تفضله في الصباح : <br>
<input type = ''checkbox ''> جبنة رومي </br>
<input type = ''checkbox ''> مربي </br>
<input type = ''checkbox ''>عصير </br>
</form>
ملحوظة في السطر الأول من الكود إستخدمنا rtl لأن الكتابة هنا باللغة العربية لاحظ إن الكود السابق يوضع في جسم الصفحة Body
Button & Submit & Reset
لا يمكن لي نموذج أن يخلو من الأزرار فعند الضغط علي زر معين ينقلك إلي صفحة أخري وعند الضغط علي أخر يرسل بياناتك إلي جهة معينة لذلك لا يمكن للنماذج أن تؤدي عملها بدون وسيلة لإرسال البيانات المتمثلة في الأزرار .
<form>
<center><input type = ''button'' value = ''Click Here''><br><br>
<input type = ''Submit''><br><br>
<input type = ''Reset''>
</form>
لاحظ أن الأشكال الثلاثة متماثلة لكن الأول وظيفته تكون حسب المحدد لها في الكود , والنوع الثاني مختص بإرسال بيانات النموذج الواقع فيه , والنوع الثالث مختص بمسح بيانات النموذج الواقع فيه , وسوف يتضح ذلك بمثال عملي شامل يأتي بعد قليل .
Textarea:-
هو مستطيل نصي حالة كحال Textلكن الفرق أنه يمكن الكتابة فيه بحرية عددا من الأسطر .
وتختلف تلك الأداة عن الأدوات السابقة حيث يوضع القيمة المراد وضعها بين الوسمين :-
<Textarea<…….</Textarea>
حيث يكون الكود
<form>
<textarea rows = ''6'' cols = ''30''>
Please enter your comments here
</textarea>
</form>
حيث rows تحدد إرتفاع المستطيل , و cols تحدد عرض المستطيل
Select:-
لتكوين قائمة فعندما تريد عمل قائمة تحتوي علي عناصر وتتيح لك اختيار عنصر من بينهم ,
<Form>
<Select dir= ''rtl''>
<Option> مصر </Option>
<Option> الكويت </Option>
<Option> السعودية </Option>
<Option> الإمارات </Option>
</Select></Form>
يمكن أيضا تمثيل القائمة بهذا الشكل :-
<Form>
<Select size= ''2'' dir= ''rtl''>
<Option> مصر </Option>
<Option> الكويت </Option>
<Option> السعودية </Option>
<Option> الإمارات </Option>
</Select></Form>
لكن كل هذا لا يسمح لك سوي بإختيار بيان واحد ليس أكثر أما إذا أردت استعمال أكثر من بيان فيكون الكود بهذا الشكل .
<Form>
<Select size= ''3'' dir= ''rtl'' multible>
<Option> مصر </Option>
<Option> الكويت </Option>
<Option> السعودية </Option>
<Option> الإمارات </Option>
</Select></Form>
حيث يمكنك بالضغط علي زر ctrl بلوحة المفاتيح أن تختار أكثر من بيان , ملحوطة حيث الرقم 3 يعبر عن إرتفاع المكان المخصص للقائمة
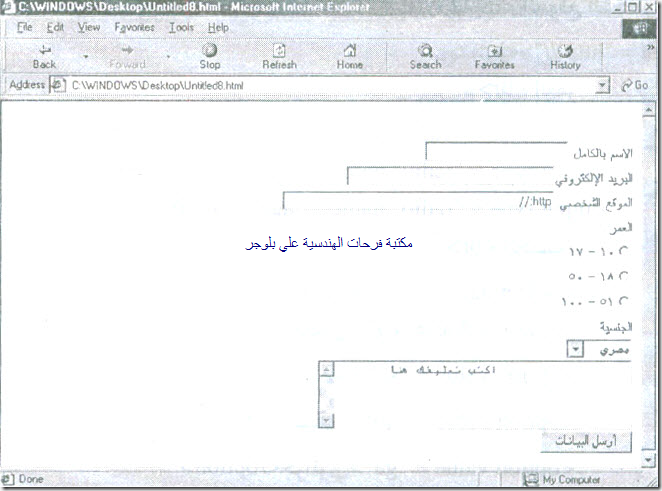
تمرين :- اكتب الكود الخاص بالصفحة الموضحة بالشكل ( الكود كاملاً) حيث تقوم بإرسال بيانات النموذج مرة إلي بريد إلكتروني ومرة أخري علي صفحة إنترنت .
في حالة إرسال البيانات إلي البريد الإلكتروني :-
<HTML>
<head><title></title>
</head>
<body>
<from action = ''mailto: anyone@domain.com'' method = ''post''>
<p dir=''rtl''> الاسم بالكامل <input type = ''text'' size = ''20'' name
= ''user''><br>
البريد الألكتروني <input type = ''text'' size =''30'' name = ''mail''><br>
الموقع الشخصي <input type = ''text'' size =''30'' name = ''url''
Value = ''http://''><br>
العمر <br>
<input type = ''radio'' name = ''age''>10-17 <br>
<input type = ''radio'' name = ''age''>18-50 <br>
<input type = ''radio'' name = ''age''>51-100 <br>
الجنسية <br>
<Select name = ''country''>
<option value = ''eg''>مصري</option>
<option value = ''sa''>سعودي</option>
<option value = ''kw''>كويتي</option>
<option value = ''ga''>جزائري</option>
<option value = ''Tu''>تونسي</option>
<option value = ''uae''>إماراتي</option>
</Select><br>
<textarea name = ''comment'' rows = ''5'' cols = ''40''>
اكتب تعليقك هنا
</textarea><br>
<input type = ''Submit'' value = <"أرسل البيانات"
</Form>
</body>
</HTML>
أما في حالة إرسال البيانات إلي صفحة أخري :-
يكون التغيير فقط في السطر التالي , وبهذه الطريقة
<Form action = ''page.html''=method = "get">
ولا اختلاف في باقي الكود
ملاحظات علي الكود السابق :-
يستعمل التابع name لتحديد كل Text عن الأخر , ويفيد ذلك إذا كانت البيانات المرسلة لصفحة أخري تحتوي علي كود برمجي فلا يمكن للكود التعامل إلا إذا كان كل عنصر في النموذج له أسم .
1. يستعمل التابع name في عنصر radio لنفس السبب ويلاحظ أنهم يحملون نفس الأسم وذلك حتي يمكنك اختيار عنصر واحد فقط , أما إذا أعطيت أكثر من اسم فيمكنك اختيار عنصر واحد فقط , اما اذا اعطيت اكثر من اسم فيمكنك اختيار اكثر من radio box
2- تستعمل الخاصية value في امر القائمة select لتحديد البيان المرسل.
ملحوظة افضل ان تستخدم ما تعلمتة في درس الجداول لترتيب النموذج السابق بصورة جيدة














Thank you
ردحذفاللي هيبعتو هلقيه فين
ردحذفشكرا
ردحذف