تنسيق الأكواد في HTML
تنسيق الأكواد
أريدك أن تلاحظ معي شيئا بسيطا لكنه مهما وأعتبره في الوقت الحالي تنسيقا برمجيا لكنه بعد ذلك يعتبر فرضا لابد منه :-
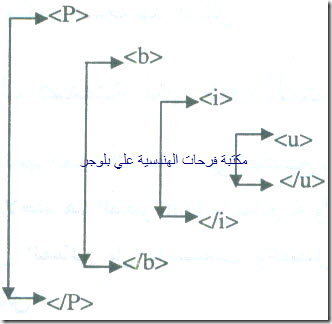
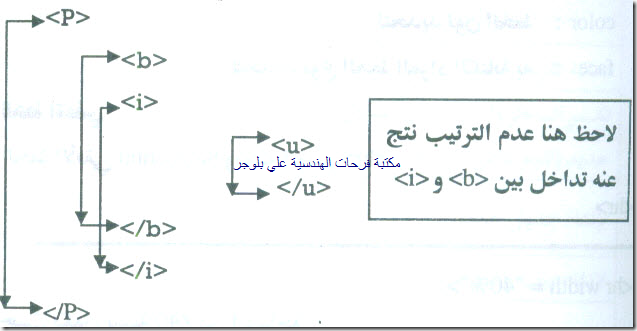
وهو أنه لابد أن يكون إغلاق الأكواد بداية من أخر كود حتي لا يحدث تداخل ويوضح الشكل تلك الفكرة فإذا عكسنا واحدة مكان الأخري فسيكون هناك تداخل بين الأسهم وهذا خطأ برمجي محتمل ألا يظهر هنا بشكل واضح لكن فيما بعد سيوقف لك تنفيذ الكود بأكمله وتلك القاعدة عامة في كل لغات البرمجة والتصميم .
نعود لتنسيق العبارة أكثر
<P dir = ''rtl''><Font Size = ''5'' color = ''red''face = ''tahoma''>
أول صفحة لي في التصميم </Font> </P>
وتكون النتيجة بهذا الشكل
أول صفحة لي في التصميم
تظهر العبارة السابقة لك في المتصفح بلون أحمر ...
لاحظ هذا العنصر Font والتوابع له وأريد منك أن تدفق علي التابع color فمن الممكن بل والمستحب والمفضل أن تضع كود اللون ويكون بهذا الشكل :-
<P dir = ''rtl''><Font Size = ''5'' color = ''#FF0000'' fACE= "Tahoma"< أول صفحه لي في التصميم > /Font< > /p<
Font:للتحكم في الخط
Size: مقاس الخط ويأخذ قيما حتي 7
Color: لتحديد لون الخط
Face: لتحديد نوع الخط المراد الكتابه به
الخط الأفقي
الخط الأفقي Horizontal ويمثله الوسم Hr>
> HR Widith="40%"<
حيث يكون بنسبه 40% من المساحه
> HR Color= " Red"<
> HR noshade Size="30"< لتحديد لون الخط
لتحديد سمك الخط وان يكون بلا ظللالتعليقات
من الأشياء المهمه في أي لغه عي طريقه كتابه التعليقات , فهي تفيد المبرمج وغيره ممن يقرأ الكود بعده, والتعليقات هي عباره توضع في الكود ولا تظهر لدي المستخدم وتلك قاعده عامه في أي لغه تصميم أو برمجه , وطريقه كتابه التعليقات في HTML كالآتي:
> ! ………….إكتب تعليقك هنا <
وسوف يظهر لنا أهميته بعد ذلك خلال السطور القادمه في الشرح
جدول أشهر عناصر ورسوم HTML
لن نضيع الوقت أكثر من هذا في تعلم الأكواد , وسأسرد لك أشهر ومعظم رسوم HTML ووظائفها
| الوظيفه | المعني | العنصر |
| لبدايه فقره جديده | paragrph | <p> </p> |
| لكسر السطر والنزول إلي سطر جديد(تقوم بعملEnter) | break | > br< |
| لإنشاء جدول جديد |
| > table< /> table< |
| لإنشاء صف جديد في جدول | Table row | > tr< > /tr< |
|
| Table data | > td< >/td< |
| لتوسيط العباره في نصف السطر |
| >center< >/center< |
| خط كبير جدا |
| >h1< >/h1< |
| خط كبير لكنه أقل من السابق |
| >h2< >/h2< |
| خط اقل قليلا من السابق |
| >h3< >/h3< |
| خط اقل قليلا من السابق |
| >h4< >/h4< |
| خط اقل قليلا من السابق |
| >h5< >/h5< |
| خط صغير |
| >h6< >/h6< |
| خط سميك | Blod | > B < >/B<
|
| خط سميك ايضا(لكنه Bاشهر منها) |
| >Strong< >/Strong< |
| خط مائل | Italic | >I< >/I<
|
| تحته سطر | Under Line | > U< |
| خط صغير |
| >Small< >/Small<
|
| نص مشطوب او بمعني آخر يتوسطه خط |
| >Strike< >/Strike<
|
| نص منخفض كالرقم 2 في H2O H>Sub2></Sub < O | SubScript | > Sub< >/Sub< |
| نص مرتفع كالأس عشره أس102 | Superposition | >Sup< |
| 10> Sup 2></Sup< | n | >/Sup< |
| لإدراج صوره | Image | >img src=" "< |
| لإدراج ملف فيديو | Image dynamic Source | >img dynsrc=" "< |
| لإدراج ملف فلاش |
| >embed src=" "< |
| لعم ل وصله(إرتباط تشعبي) | An chor | >a< > /a< |
| لعمل تعداد رقمي | Ordered List | >OL< > /OL< |
| لعمل تعداد نقطي | Undered List | >OL< > /OL< |
| لإضافه نقاط في التعداد النقطي او التعداد الرقمي | List | >Li< |
ليس كل ما في الجدول تستطيع فهمه الآن لكن عن طريق المقالات القادمه تستطيع أن تفعل ما هو أفضل بكثير .






تعليقات
إرسال تعليق