التعامل مع الصور والوصلات التشعبية في HTML
الدرس الرابع: التعامل مع الصور والوصلات التشعبية
نبذه مختصره عن الصور
علم الصور من العلوم المهمه في عالمنا اليوم وقد نشأ علم مختص بهذا الشأن يسمي علم معالجه الصور Image processing)) ويشمل معالجه صور الفضاء وصور الأجرام وحتي الصور الطبيه متمثله في صور الأشعه حيث عن طريق هذا العلم إستطاع المعرفه بوجود مرض من عدمه قبل تمكنه وقبل ان يشعر به المريض وقبل ان يدركه الطبيب الخاص به.
وفي عالم الكمبيوتر والإنترنت يوجد عشرات الآلاف من الصور ومن هذه الأنواع ( jpg , jpeg , bmp, wmf) ويعتبر أشهرهم هما jpg , gif
Jpeg,Jpg
وهو إختصارلGroup Experts photographic Joint وهذا الإمتداد منتشر بكثره في الإنترنت ,وميزه هذا التنسيق تتمثل في إمكانيه ضغط الصور بنسب مختلفه عند تخزينها وبالتالي الحصول علي صور صغيره الحجم نسبيا , لكن كلما صغر حجم الملف قلت جودته
Gif
إختصار لـ Format Interchange Graphical , ويكثر إستخدامه في صفحات الإنترنت لإحتوائه علي الكثير من الصور المتحركه Animated gifs
التعامل مع الصور
لا يخلو موقع – أيا كان - من الصور ويعتبر معرفه التعامل مع الصور وكيفيه التحكم بها شيئا هام, وينحصر التعامل مع الصور ف ي كيفيه إدراجها وطريقه التحكم بمقاسها , وطريقه ومكان وضعها في الصفحه
>img src= " " width= " "height= " "align= " " <
تلك هي الصيغه العامه لطريقه إدراج صوره
عمل تهيئه أن المطلوب إدراج صوره Img: image
مصدر الصوره Src: source
للتحكم في عرض الصوره عن طريق إدخال مقاسها بين علامتي التنصيص Width:
للتحكم في إرتفاع الصوره عن طريق إدخال مقاسها بين علامتي التنصيص Height:
للتحكم في محاذاه الصوره إذا كان يمينا أو يسارا أو في المنتصف Align:
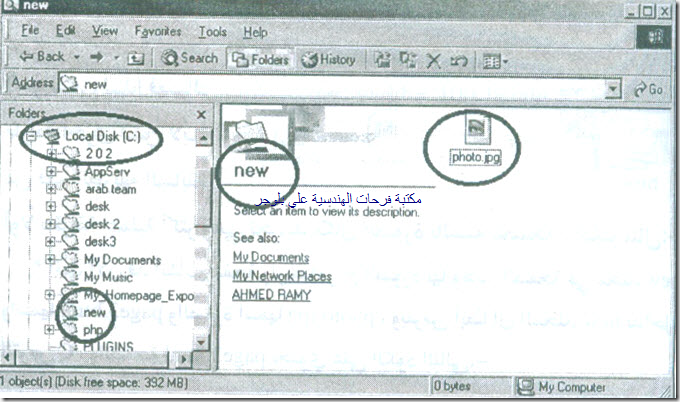
أولا :- مصدر الصوره هو عباره عن مضعها بالنسبه للصفحه المراد وضعها فيها, فمثلا إذا كانت هناك صوره بإسم photo. Jpg وهذه الصوره موجوده علي القرص c فيكون مصدره كالآتي C:/photo.jpg
وتكتب كالآتي :- <" img src =" c:/photo. jpg>
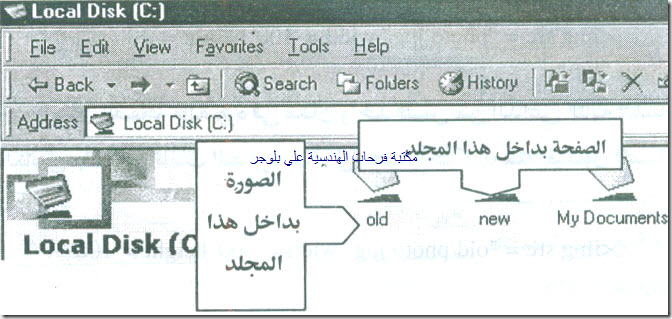
أما إذا كانت الصوره (نفس الصوره) موجوده داخل مجلد Folder)) يحمل إسم new والمجلد هذا موجود أيضا علي القرص C فيكون مصدره كالآتي
C:/new/photo.jpg
وتكتب كالأتي :-
<img.src = '' C:/new/photo.jpg''>
وبالنسبه لهذا المثال
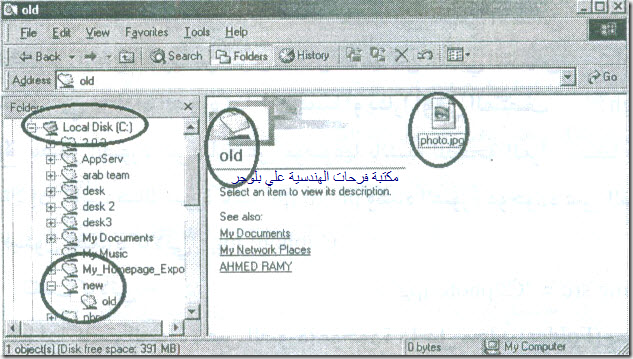
<img src = "C:/new/old/photo.jpg">
فيكون معناه ان بداخل القرص C مجلد إسمه new بداخله مجلد آخر إسمه old يحتوي علي الصوره المراد وضعها photo.jpg
وتعتبر تلك الطريقه طريقه شاقه وغير عمليه خصوصا إذا كان موقعك تريد رفعه علي الإنترنت ليأخذ مكانه بين المواقع, لذا فهناك طريقه أخري لكن لابد من فهم الطريقه السابقه أولا بطريقه عمليه أكثر وهي تحديد مكان الصوره بالنسبه للصفحه , إليك مثال :-
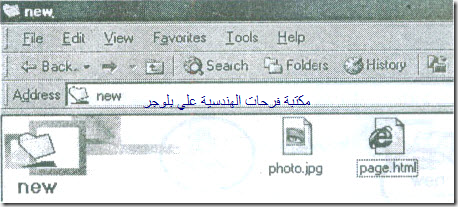
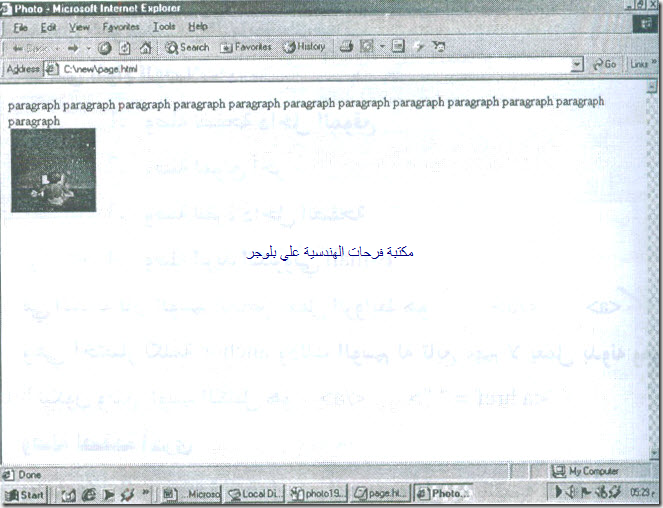
أنت الآن قد أنشأت صفحه وتريد إدراج الصوره بها وهذه الصفحه في مجلد new وإسمها page3.html والصوره إسمها photo.jpg , وبفرض أيضا ان المجلد new بداخل القرص C , والصفحه page3.html تحتوي علي الكود التالي:-
> HTML<
>Head< > Title< p hoto >/ Title<
>/Head<
>Body<
>p> paragraph paragraph paragraph paragraph paragraph paragraph paragraph paragraph paragraph paragraph paragraph paragraph
>img src = "C:/new/poto.jpg" width= "100" height ="100"alin= "left"<
>/p<
>/Body<
>/HTML<
إستبدل سطر إضافه الصوره بالآتي:-
>img src= "photo.jpg" width= "100" height="100" align= "left"<
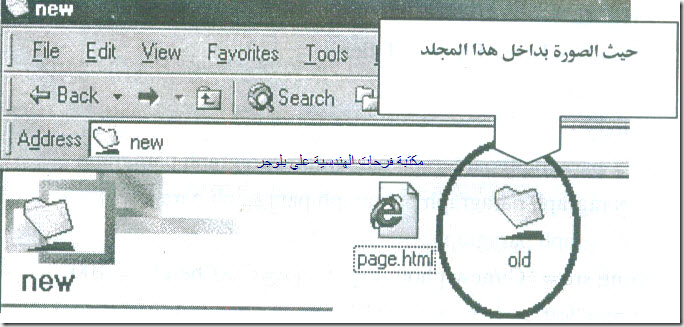
هنا ولأن الصفحه والصوره في مكان واحد فليس من الداعي كتابه المسار بالكامل , أما إذا كانت الصره بداخل مجلد آخر old مثلا فيكون المسار كالآتي:-
>img src="old/photo.jpg" width=" 100" height= "100" align= "left"<
هذا إذا كان المجلد old داخل المجلد new , لكن ما إذا كان المجلد old خارج المجلد new (بمعني آخر بجانبه)وايضا المجلد old يحتوي علي نفس الصوره.
في البدايه إذا كانت الصوره بجانب المجلد new فيكون المسار كالآتي:-
>img src="../photo.jpg" width="100"height="100"aign="left"<
حيث رمز النقطتان (وليس صفرين)إلي أنهما خارج المجلد new,أما إذا كانت في المجلد old هنا يكون المسار التالي
>img sr="…/old/pho to.jpg" width=" 100" height= "100" align="lift"<
يبين انه خرج من المجلد الذي يحتوي علي الصوره new) ) ودخل مجلد آخر بجانبه old))
لاحظ: وظيفه align وإستعمل معها top , left , middle ,right ,center ,bottom وتابع الفرق بين كل منهم.
جدير بالذكر ذكر التابع alt وهو يقوم بوضع نص بديل لحين تحميل الصوره ف المواقع البطيئه
>img src="../old/photo.jpg" width="100" height="100" align="left" alt= "the text"<
حتي تستطيع أن تري فائده alt علي جهازك نفذ الكود لكن أحذف الصفحه من موضعها حتي لا يجدها المتصفح وتري النص البديل مكانها.









تعليقات
إرسال تعليق